在急躁的时代监控前端应用程序性能
作者:Margo Schaedel / 产品, 用例, 开发者
2018 年 2 月 20 日
导航至
让您的用户满意并监控您的性能
在浏览器中监控应用程序性能通常被忽视或忽略,直到出现实际问题。我们优先考虑服务器端监控并收集所有不同数据库的指标,但经常让网站性能跟踪被搁置。然而,如今的互联网用户比以往任何时候都更加急躁,期望在光速加载时间之上获得独特且互动的设计。我们被期望在全球范围内以及在各种日益多样的设备上提供一致的用户体验。
随着我们继续为我们的 Web 应用程序添加更复杂的设计,并增加某些地方出错的可能性(抱歉在这里做悲观主义者),跟踪特定的性能指标以更好地诊断和解决问题(因为我们可以肯定它们肯定会发生)符合我们的最佳利益。
 <figcaption> 急躁的时代</figcaption>
<figcaption> 急躁的时代</figcaption>
优化您的性能
理想情况下,人们在规划和构建应用程序时,会通过更主动的方法,并在应用程序变得太大和太复杂而难以重构之前,将性能考虑在内。通过诸如减少渲染阻塞资源和网络请求、图像优化和延迟加载、HTML、CSS 和 JS 文件的最小化、缓存、非关键资源的延迟以及使用内容分发网络 (CDN) 等方法,我们可以从一开始就使我们的应用程序更具性能。 然而,我们仍然应该继续跟踪我们不断发展和增长的前端代码。
有许多工具可用于帮助您监控浏览器性能,包括 Google 的 Page Speed 和 Analytics、Yahoo 的 YSlow、WebPagesTest、Chrome DevTools 中的 Audits、Firefox 的 Performance 和 Safari 的 Timeline。 这些工具很棒,绝非不足,但鉴于我们将随着时间的推移跟踪性能,为什么不使用时间序列数据库来长期收集和存储性能指标? 这样做,除了能够对发生的问题进行故障排除或快速查明错误原因之外,您还可以比较和分析一段时间内的性能数据。
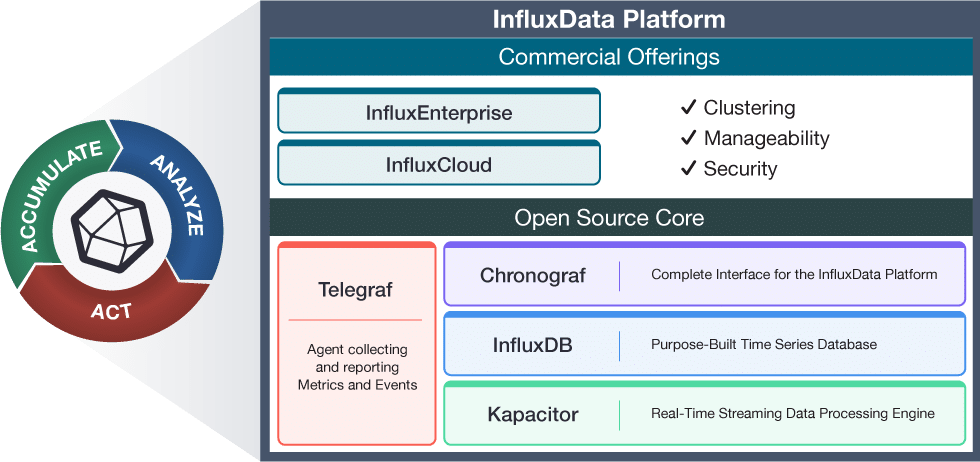
 <figcaption> TICK Stack</figcaption>
<figcaption> TICK Stack</figcaption>
我们的方法
在 InfluxData,我们最近开始收集和跟踪我们自己的网页指标,并在 Chronograf 中将其可视化。 Chronograf 是 TICK Stack 的用户界面组件,使我们能够快速有效地可视化我们的数据。 有关 Chronograf 的启动和运行,请参阅Chronograf 入门指南。 在本例中,我们正在收集有关用户访问该站点时抛出的任何 JavaScript 错误的信息,然后将其存储在 InfluxDB 中。
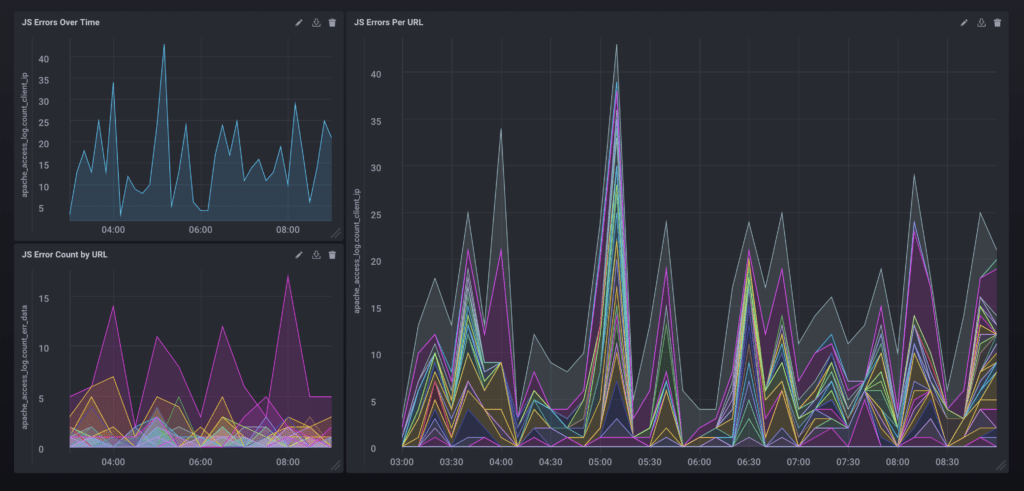
 <figcaption> 随时间推移的 JS 错误计数</figcaption>
<figcaption> 随时间推移的 JS 错误计数</figcaption>
当我们随时间跟踪错误时,我们可以监控抛出的错误中是否存在下降和峰值,我们可以确定基于不同浏览器的性能评级,并且我们可以具体查看哪些错误最常被抛出,从而努力查找和修复这些错误。 当然,还有许多其他指标需要收集和关注,如下面的列表所示
- 标题时间
- 开始渲染时间
- 交互时间
- DNS 查找时间
- 连接时间
- 首字节和末字节时间
- 总权重和资产计数
- 错误率和跳出率
总结
性能对于您的用户从您的网站获得的体验至关重要,并且会敏锐地影响用户感知。 从开发过程的初始阶段到整个过程中,可以使用各种工具和技术来衡量、收集和管理性能指标。 我们喜欢并使用InfluxDB用于我们的监控目的,但无论您选择哪种工具,通过监控和改进 Web 应用程序的前端性能来积极影响用户旅程非常重要。
