Giraffe 可视化库和 InfluxDB
作者:Anais Dotis-Georgiou / 产品, 用例, 开发者
2020年5月27日
导航至
Giraffe 是一个开源的基于 React 的可视化库,用于实现 InfluxDB 的 v2 UI。它采用了巧妙的算法来处理可视化 InfluxDB 可以摄取和查询的大量数据的挑战。我们刚刚发布了文档,描述了开发者如何利用这个库,并且我尝试创建了一个配套教程,以进一步说明这个库的强大功能。本教程演示了如何将 Giraffe 与 JavaScript 客户端结合使用,在浏览器中构建一个折线图。本教程的配套代码仓库可以在这里找到。
教程假设
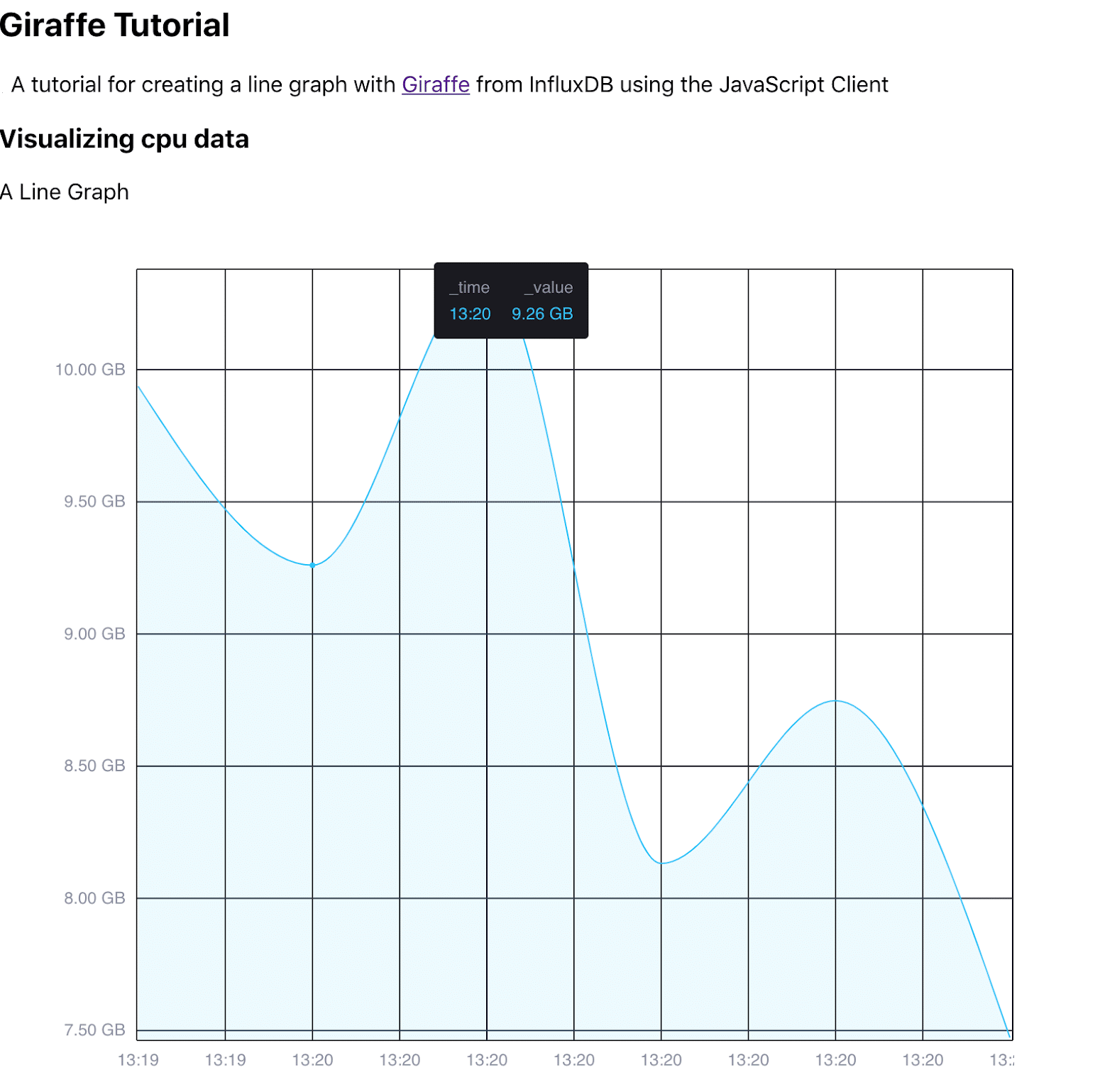
本项目使用 Create React App 初始化。本教程的重点是如何将 Giraffe 与 JS 客户端一起使用,而不是如何创建 React App。因此,我正在生成一个非常简单的静态站点。我们将构建一个折线图,可视化本地机器的 RAM 使用情况。我们的站点看起来会像这样:

本教程假设您已配置 Telegraf 以收集您机器的系统统计信息。本教程还假设您相当熟悉 JavaScript 客户端,并且知道如何查询 InfluxDB。如果您是客户端新手,我建议您查看这篇 JavaScript 客户端入门指南。
样板代码
我们需要导入我们的组件。
import React from "react";
import { useState } from "react";
import "./App.css";
import { InfluxDB} from "@influxdata/influxdb-client";
import {
Plot,
timeFormatter,
NINETEEN_EIGHTY_FOUR,
fromFlux,
} from "@influxdata/giraffe";我们还需要指定我们的 valueAxisLabel,或者我们可视化的单位。这将用在下面的步骤二中,作为折线图配置的一部分。
const valueAxisLabel = "GB";步骤一:查询 InfluxDB 并转换结果
创建 fetchData 函数,该函数查询我们的实例并将结果存储在内存中。它还将来自客户端的原始 Flux 对象结果转换为带注释的 CSV - Giraffe 的输入格式。要开始,请为客户端指定所有授权参数以及我们所需的 Flux 查询。
const fetchData = (setMethod, setFetching) => {
const url = "https://:9999";
const bucket = "my-bucket";
const org = "my-org";
const token = $my-token;
const influxDB = new InfluxDB({
url,
token,
});
const fluxQuery =
'from(bucket: "my-bucket")\
|> range(start: -5m)\
|> filter(fn: (r) => r["_measurement"] == "cpu")\
|> filter(fn: (r) => r["_field"] == "usage_system")\
|> filter(fn: (r) => r["cpu"] == "cpu-total")'
console.log("\n*** QUERY ***");
const queryApi = influxDB.getQueryApi(org);queryLines 方法执行查询并接收结果行(包括空行和注释行)。创建一个空的 csv 字符串,迭代处理每一行,并将行添加到其中。
let table = [];
let csv = "";
queryApi.queryLines(fluxQuery, {
next(line) {
csv = `${csv}${line}\n`;
},
error(error) {
setFetching("error");
console.log("QUERY FAILED", error);
},
complete() {
console.log(table);
console.log("csv");fromFlux() 函数将一系列 Flux 注释的 CSV 响应转换为单个扁平化的“Table”,Giraffe 可以将其转换为可视化。
console.log(csv);
setMethod(fromFlux(csv));
setFetching("fetched");
},
});
};此外,在创建 csv 变量之前,创建一个空的 table 数组。一旦客户端完成查询并获取到结果,这将得到更新。
步骤二:更新 table 常量并为可视化创建配置
状态处理将由我们的 default 函数处理。
export default (props) => {
console.log("Updating Component");
console.log(props);一旦我们获取到数据,我们将更新 table。
const [table, setTable] = useState(null);
const [fetching, setFetching] = useState("unfetched");
let plotGraph = <p> Pending </p>;
let scatterGraph = <p> Pending </p>;
switch (fetching) {
case "unfetched":
console.log("unfetched");
setFetching("fetching");
fetchData(setTable, setFetching);
break;
case "error":
console.log("error");
plotGraph = <p> Error </p>;
scatterGraph = <p> Error </p>;
break;
case "fetching":
console.log("fetching");
plotGraph = <p> Fetching </p>;
scatterGraph = <p> Fetching </p>;
break;
case "fetched":
console.log("fetched");
console.log(table);现在我们可以创建我们的折线图配置。每个可视化都需要一个 通用配置。相应的 图层类型 指定了 可视化类型(即折线图、柱状图、散点图等)。
const lineConfig = {
table: table.table,
valueFormatters: {
_time: timeFormatter({
timeFormat: "UTC",
format: "HH:mm",
}),
_value: (val) =>
`${val.toFixed(2)}${
valueAxisLabel ? ` ${valueAxisLabel}` : valueAxisLabel
}`,
},
xScale: "linear",
yScale: "linear",
legendFont: "12px sans-serif",
tickFont: "12px sans-serif",
showAxes: true,
layers: [
{
type: "line",
x: "_time",
y: "_value",
fill: [],
position: "overlaid",
interpolation: "monotoneX",
colors: NINETEEN_EIGHTY_FOUR,
lineWidth: 1,
hoverDimension: "auto",
shadeBelow: true,
shadeBelowOpacity: 0.1,
},
],
};重要配置参数说明
_time:使用 timeFormater() 将表中的时间值格式化为用户友好的字符串。_value:格式化我们要绘制的数据的值,以指定要在轴和数据点中包含的小数位数。xScale和yScale:Scale 是轴格式化比例。"Log"也被 支持。legendFont和tickFont:定义字体类型。layers:一个图层类型。图层类型列表可以在这里找到。请在此处查看图层默认值。type:指定您想要的可视化类型。x和y:分别指定您的 x 和 y 值。colors:所有颜色都可以在这里找到。
社区对 Giraffe 和 InfluxDB 的兴趣
我撰写这篇博客文章的动机是衡量社区对 Giraffe 的兴趣。如果您决定探索这个库,请在评论区、我们的社区网站或我们的 Slack 频道上分享您的想法、疑虑或问题。我们很乐意获得您的反馈,并在您遇到任何问题时为您提供帮助!
