JavaScript 和 InfluxDB 2.0 入门
作者:Anais Dotis-Georgiou / 产品, 用例, 开发者
2020 年 4 月 13 日
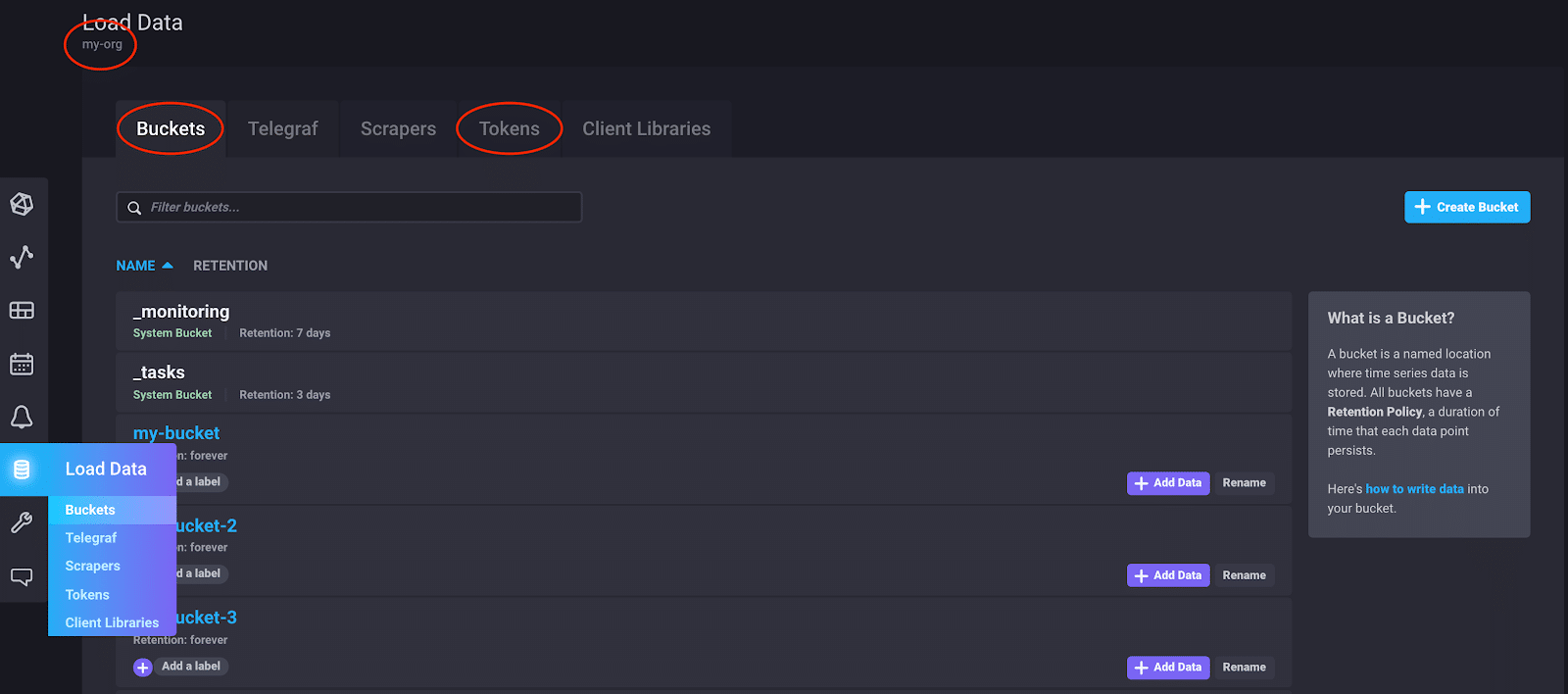
导航到
Telegraf 拥有 200 多个插件,Telegraf 提供了多种方法来抓取、写入和查询进出 InfluxDB 的数据。但是,有时用户需要执行 Telegraf 功能范围之外的数据收集。也许他们需要收集自定义数据并监控应用程序性能。也许他们想利用外部工具和库为其用户创建精美的基于 Web 的可视化效果。在这些情况下,利用 InfluxDB 的客户端库是有意义的。今天,我们将重点介绍如何将最新的 InfluxDB JavaScript 客户端库与 InfluxDB 2.0 一起使用。
重要提示:InfluxDB v1.8 同时包含用于查询的 Flux 引擎和 InfluxDB v2 HTTP 写入 API。这意味着,如果您还没有准备好今天使用 InfluxDB v2,并且您计划利用新的客户端库,您可以这样做!这些读取和写入兼容性选项允许您面向未来地编写代码!
教程要求和设置
本教程在 MacOS 系统上执行,该系统通过 Homebrew 安装了 Node,根据 Node.js 文档。
#update brew before installing
brew update
brew install node
#check to make sure you have successfully installed Node and NPM
node -v
npm -v开始使用 InfluxDB v2 JavaScript 客户端的最简单方法是克隆 examples 目录,该目录位于 influxdb-client-js repo 中。
成功克隆目录后,导航到该目录并运行
npm install在 index.html 和 env.js 中指定您的授权参数。您需要指定 org、bucket 和 token。现在我们准备好在浏览器中使用客户端,通过
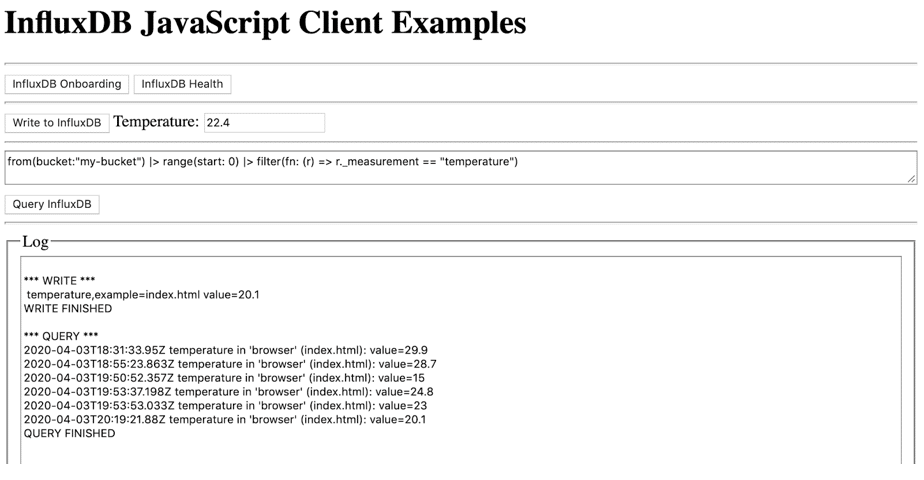
npm run browserNpm 应该会打开 https://:3001/examples/index.html,您将在其中被提示以行协议写入数据点,并通过 UI 查询它。您还可以载入用户并执行 API 健康检查。
授权参数
InfluxDB v2
为了使用客户端,您需要收集以下参数
- Bucket 名称或 ID:按照此文档 创建 bucket。要查看您的 bucket,请使用 UI 或执行
influx -t <your-token> -o <your-org> bucket find
- Token:按照此文档 创建 token。要查看您的 token,请使用 UI 或执行
influx auth find
- Org:要 查看您的 org,请使用 UI 或执行
influx org find

InfluxDB v1.8 及更高版本
如果您计划将此新客户端库与 InfluxDB 1.8 或更高版本一起使用,以下是关于收集所需授权参数的一些重要提示
- Bucket 名称:InfluxDB v1.x 中没有 Bucket 的概念。但是,bucket 只是数据库名称及其保留策略的组合。因此,您可以通过提供 InfluxDB 1.x 数据库名称和保留策略(以正斜杠 (/) 分隔)来指定它。如果您不提供保留策略,则使用默认保留策略。
例如:bucket 名称 telegraf/1week 允许您写入 InfluxDB 1.x 数据库,该数据库名为“telegraf”,保留策略名为“1week”。同样,telegraf/ 或 telegraf 允许您写入 InfluxDB 1.x 数据库,该数据库名为“telegraf”,并使用默认保留策略(通常为 autogen)。
- Token:在 InfluxDB v2 中,API Token 用于访问平台及其所有功能。InfluxDB v1.x 在访问 HTTP API 时使用用户名和密码组合。提供您的 InfluxDB 1.x 用户名和密码,以冒号 (:) 分隔以表示 token。例如:
username:password
- Org:org 参数在与 InfluxDB v1.x 的兼容模式下被忽略,可以留空。

使用 JavaScript 客户端库写入 InfluxDB v2
您在示例演示中写入的点被硬编码为包含 measurement、tag key 和 tag value。代码生成以下行协议 temperature,example=index.html value=28.7,使用以下函数
function writeExample(value) {
const writeApi = influxDB.getWriteApi(org, bucket)
// setup default tags for all writes through this API
writeApi.useDefaultTags({location: 'browser'})
log('\n*** WRITE ***')
const point1 = new Point('temperature')
.tag('example', 'index.html')
.floatField('value', value)
writeApi.writePoint(point1)
log(` ${point1}`)
// flush pending writes and close writeApi
writeApi
.close()
.then(() => {
log('WRITE FINISHED')
})
.catch(e => {
log('WRITE FAILED', e)
})
}您将您的 org 和 bucket 提供给 getWriteApi 方法,该方法创建一个 WriteApi。此方法还允许您包含精度参数以支持 多种时间戳精度,默认精度为 ns。
有几种数据格式化方法可以将行协议写入 InfluxDB。
- useDefaultTags 方法指示 API 使用默认标签,默认标签由用户在写入点时定义。
- writeRecord 方法接受单个行协议字符串。
- writeRecords 方法接受行协议字符串数组。
有两种方法可以将行协议数据写入 InfluxDB。
- writePoint 支持单个记录。
- writePoints 支持多个记录。
使用 JavaScript 客户端库查询 InfluxDB v2
InfluxDB v2
既然我们已经将一些随机温度数据写入了 InfluxDB 实例,我们就可以查询它了。
function queryExample(fluxQuery) {
log('\n*** QUERY ***')
const queryApi = influxDB.getQueryApi(org)
queryApi.queryRows(fluxQuery, {
next(row, tableMeta) {
const o = tableMeta.toObject(row)
if (o.example){
// custom output for example query
log(
`${o._time} ${o._measurement} in '${o.location}' (${o.example}): ${o._field}=${o._value}`
)
} else {
// default output
log(JSON.stringify(o, null, 2))
}
},
error(error) {
log('QUERY FAILED', error)
},
complete() {
log('QUERY FINISHED')
},
})
}getQueryApi 方法为提供的 org 创建一个 QueryApi。queryRows 方法执行查询并以 annotated csv 格式返回行,其中 console.log(o) 产生
{result: "_result", table: "0", _start: "1970-01-01T00:00:00Z", _stop: "2020-04-03T20:39:23.761184Z", _time: "2020-04-03T18:31:33.95Z",
}
result: "_result"
table: "0"
_start: "1970-01-01T00:00:00Z"
_stop: "2020-04-03T20:39:23.761184Z"
_time: "2020-04-03T18:31:33.95Z"
_value: 29.9
_field: "value"
_measurement: "temperature"
example: "index.html"
location: "browser"
__proto__: ObjectInfluxDB v1.8 或更高版本
上面的示例同样适用,但连接 URL 不同。对于 Flux 查询端点,请使用:http://<hostname>:8086/api/v2/query
健康检查
通过 API 监控数据库实例的健康状况是构建可信管道的关键步骤。此浏览器示例还包含健康检查
const {InfluxDB} = require('@influxdata/influxdb-client')
const {HealthAPI} = require('@influxdata/influxdb-client-apis')
const {url, token} = require('./env')
console.log('*** HEALTH CHECK ***')
const influxDB = new InfluxDB({url, token})
const healthAPI = new HealthAPI(influxDB)
healthAPI
.getHealth()
.then((result /* : HealthCheck */) => {
console.log(JSON.stringify(result, null, 2))
console.log('\nFinished SUCCESS')
})
.catch(error => {
console.error(error)
console.log('\nFinished ERROR')
})要获取实例的健康状况,您需要
载入
最后,此演示包括用户载入示例。简单快速的用户载入使应用程序开发人员能够为希望访问其时间序列数据的用户提供低门槛的采用方式。为了实现载入工具,您必须将用户的用户名和密码提供给 ./env。
const setupApi = new SetupAPI(new InfluxDB({url}))
setupApi
.getSetup()
.then(async ({allowed}) => {
if (allowed) {
await setupApi.postSetup({
body: {
org,
bucket,
username,
password,
token,
},
})
console.log(`InfluxDB '${url}' is now onboarded.`)
} else {
console.log(`InfluxDB '${url}' has been already onboarded.`)
}
console.log('\nFinished SUCCESS')
})
.catch(error => {
console.error(error)
console.log('\nFinished ERROR')
})与健康检查类似,为了载入新用户,您需要
- 创建一个新的 InfluxDB 对象
- 从 InfluxDB 对象创建一个 SetupAPI
- 使用 getSetup 方法来设置初始用户、org 和 bucket
关于 InfluxDB v2 JavaScript 客户端的最后想法
重要的是要注意,除了浏览器环境之外,Node 环境也受支持。此外,我想分享一些可能对 JavaScript 开发人员有价值的额外资源。如果您喜欢 InfluxDB UI 并想利用 复杂的时间序列数据可视化算法,我建议您查看 Giraffe 和 Clockface。Giraffe 是一个开源的基于 React 的可视化库,用于实现 InfluxDB Cloud 2.0 用户界面 (UI)。Clockface 是一个开源的 React 和 Typescript UI 工具包,用于构建 InfluxDB v2 UI 和其他时间序列可视化应用程序。
我希望本教程能帮助您开始 JavaScript 和 InfluxDB 之旅。与往常一样,我很乐意听取您的想法并回答您的任何问题。请在我们的 社区站点 或 Slack 频道上发布它们。
