Mermaid 图表入门
作者:社区 / 开发者, 用例
2023 年 6 月 16 日
导航至
这篇文章由 Emma Bundi 撰写。向下滚动阅读作者简介。

以交互方式可视化数据对于开发者、项目经理和(显然)数据可视化专家至关重要。您可以为您的网站和 Web 应用程序创建引人入胜的图表、示意图和仪表板。您可以使用图表工具 Mermaid.js 轻松完成这一切。
Mermaid.js 基于 JavaScript。它在图表和示意图中呈现 Markdown 风格的文本定义。语法易于学习,使其非常适合程序员和非程序员。
在本文中,我们将教您如何开始使用 Mermaid.js,并使用它创建交互式序列图、流程图、甘特图、饼图等,以便您可以可视化您的数据。我们还将向您展示样式和主题配置的选项。
为什么您应该使用 Mermaid
组织进步需要解释清晰的图表和示意图,这些图表和示意图不会花费大量时间来实施或修改。Mermaid.js 专为简洁和高性能结果而构建。借助 Mermaid.js,可以无缝创建图表、示意图甚至文档,从而在渲染交互式和令人印象深刻的图形的同时节省时间。
设置 Mermaid
要在您的 IDE 中开始使用 Mermaid.js,首先通过在命令行界面中运行以下命令来安装 Mermaid.js 包管理器
npm install -g @mermaid-js/mermaid-cli您可以随后使用绝对标签初始化您的 HTML 和脚本标签,方法是将 mermaid.initialize 添加到 HTML 文件中,如下所示
上面的代码允许您在 HTML 中定义一个类,将其呈现为 Mermaid.js 语法。或者,您可以在 Visual Studio Code 上安装 Markdown Preview Mermaid Support,这是一个用于展示您的示意图和图表的插件。在 Mermaid 的 GitHub 页面 上还有更多安装替代方案。根据您的最终目标,您还可以使用 Mermaid.js 在线编辑器,该编辑器对于需要快速渲染图表和示意图的程序员和非程序员也非常友好。

如何使用 Mermaid 创建图表和示意图
可视化消息交互序列图
序列图侧重于对象如何相互交互。因此,复杂的对象交互通过引人入胜的序列图变得更容易解释和理解。
Mermaid.js 通过使用 Markdown 将图表作为代码,使创建交互图的过程更加容易。序列图中参与者或角色按其在图表源文本中出现的顺序呈现。此外,参与者可以分组在垂直框中,您可以在其中选择定义其颜色。
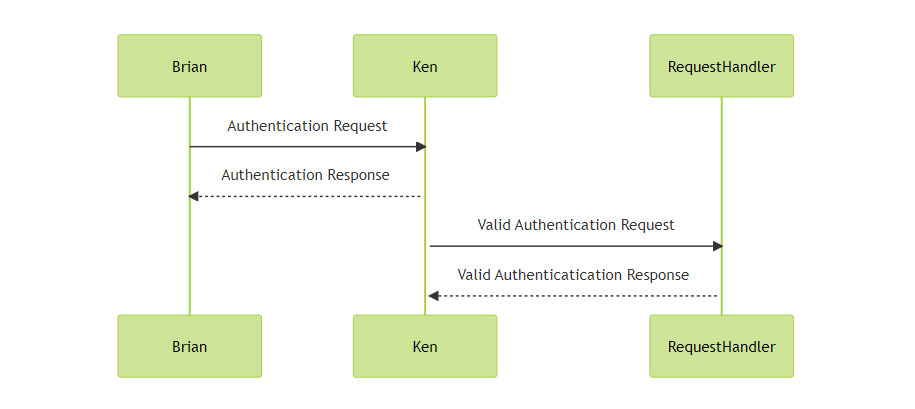
身份验证请求和响应是消息传递应用程序中的常规交互。如下所示,您可以轻松展示 Brian 和 Ken 两位参与者之间的序列图。
sequenceDiagram
Brian->>+Ken: Authentication Request
Ken-->>+Brian: Authentication Response
Ken->>+RequestHandler: Valid Authentication Request
RequestHandler-->>+Ken: Valid Authenticatication Response上面的 Markdown 语法显示了 Brian 和 Ken 之间经过验证的消息交互。以下是已验证消息的序列图的直接标记输出。

流程图的语法流程
Mermaid.js 允许您创建不同类型的图表,这意味着您的 Markdown 语法必须首先定义标题和所讨论的图表,然后是您首选的数据规范。
声明标题始终以预定义标题字符串开头,如下所示:title: A Data Structure Flowchart
接下来声明您正在构建流程图,例如 flowchart。
流程图由带有方向导向的节点组成。您可以选择流程图的方向规范,TD 表示自上而下,LR 表示自左向右。其他方向包括 TB 表示自上而下,BT 表示自下而上,RL 表示自右向左。
节点形状由包裹节点文本的括号类型定义。方括号形成矩形,而双括号形成圆形节点。随后,带有圆角的节点将由单括号定义。
不同的节点也通过箭头链接在一起。

使用流程图可视化代码开发过程
Mermaid.js 流程图由节点组成,这些节点通过使用不同的箭头类型和多维箭头链接它们来概述交互。
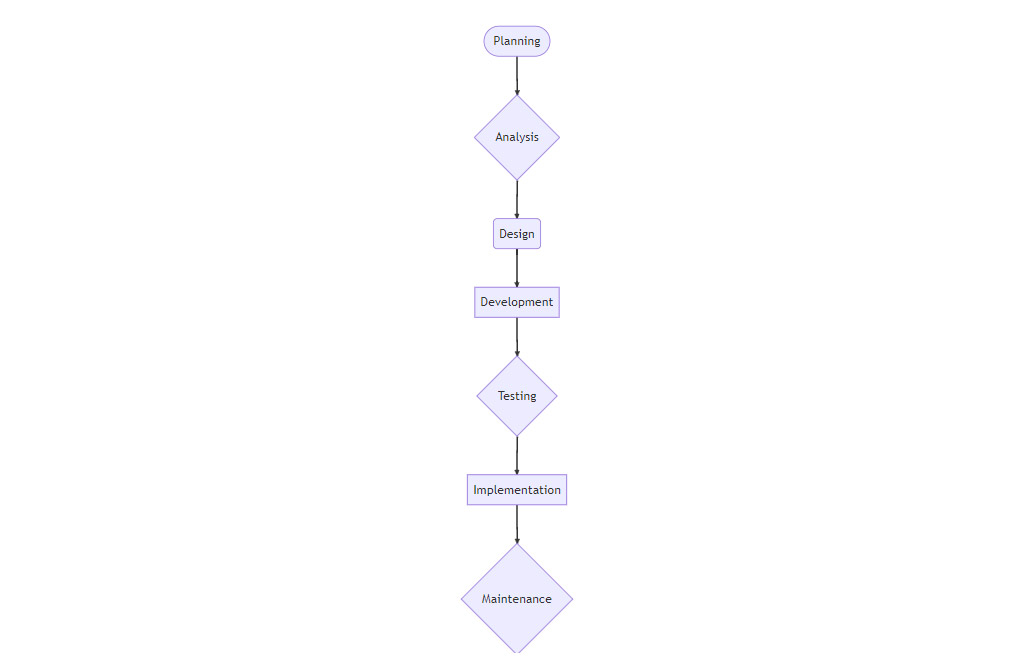
为了正确且具有吸引力的可视化目的,流程图可以通过使用 Mermaid.js 编写 Markdown 代码轻松展示公司的代码开发过程。流程图在展示给定架构中的代码流或解释如何浏览网站以及其他用例时非常重要。例如,作为程序员,您可能希望可视化组织从计划到部署和监控代码所采取的开发过程。此代码将显示如下
flowchart TD
A([Planning]) -->B{Analysis}
B-->C(Design)
C -->D[Development]
D-->E{Testing}
E-->F[Implementation]
F -->G{Maintenance}
使用甘特图可视化调查过程
甘特图通过指示谁做什么及其活动状态,使项目管理和可视化更加容易。您还可以使用它们来概述不同数据收集过程的时间表。但是,制作和修改甘特图需要简化,以便编辑信息不会令人头疼。甘特图中的项目部分可以使用 section 关键字进行划分。
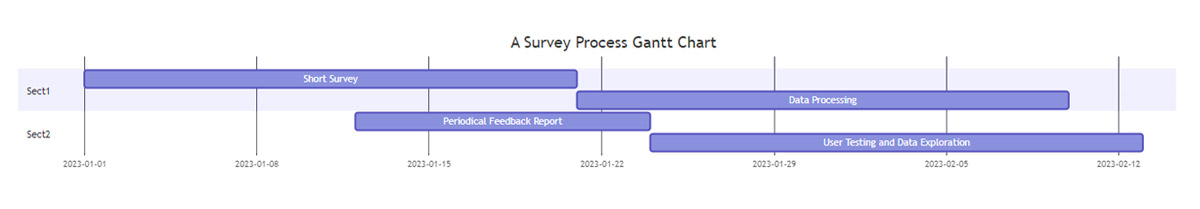
这是一个甘特图,其中代码作为图表显示公司进行的调查数据收集过程
gantt
title A Survey Process Gantt Chart
dateFormat YYYY-MM-DD
section Sect1
Short Survey :a1, 2023-01-01, 20d
Data Processing :after a1 , 20d
section Sect2
Periodical Feedback Report :2023-01-12 , 12d
User Testing and Data Exploration : 20d
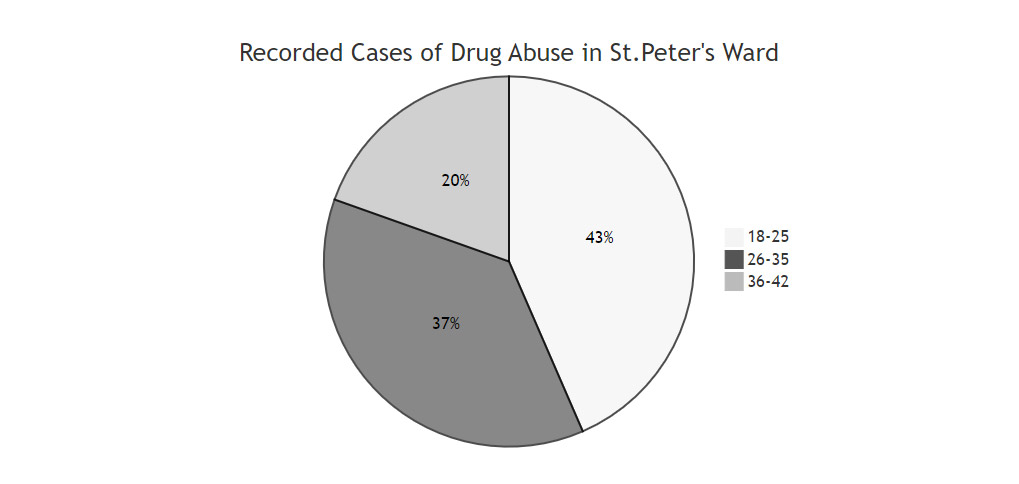
使用饼图可视化药物滥用流行率
饼图是一种图表类型,它使用划分为扇形的圆形表示来图解信息。假设您是一位数据可视化专家,想要可视化根据年龄段记录的药物滥用病例数。您可以使用饼图来做到这一点。
以下是使用 Mermaid.js 创建饼图的 Markdown 语法
pie title Recorded Cases of Drug Abuse in St.Peter's Ward
"18-25" : 1000
"26-35" : 850
"36-42" : 450
Mermaid 可视化样式
使用 Mermaid.js 设置可视化样式有不同的方法,具体取决于开发选择和案例。这些方法可以根据所讨论的图表类型、组织的字体和颜色品牌或您工作的首选主题来确定。此外,样式选项范围从更改边框宽度和颜色主题到添加图标。
借助 Mermaid.js,您可以使用自定义 CSS 来设置图形样式。要设置 Mermaid.js HTML 类的样式,您需要在 CSS 中预定义您在图形定义中初始化的类。但是,请注意,目前无法在图表本身内定义 CSS 类。

以下是如何在流程图中预定义您的 HTML 类并使用自定义 CSS 设置样式:index.html

Mermaid.js 允许对您的 Markdown 语法和样式进行更多规范。在序列图中,您可以使用 messsageLine0 类设置实线消息行的样式,或使用 actor 类设置图表顶部的参与者框的样式。这些类和默认样式因所讨论的图表而异。您可以浏览文档以了解更多信息。
主题配置
Mermaid 还允许您使用 init 指令配置您喜欢的主题。以下是可用的主题
-
default,所有图表的默认主题
-
dark,用于深色元素或深色模式
-
neutral,用于要打印的元素
-
forest,引入绿色阴影
-
base,唯一可使用 Mermaid.js 修改的主题
通过 init 的 themeVariables 允许修改您的基本主题。您可以随后在在线编辑器中的 config 选项卡上添加您的配置语法,或者在您的 IDE 中在 Markdown 图表之前定义语法,如下所示。
%%{init: { "theme": "forest" } }%%
flowchart TD
A([Planning]) -->B{Analysis}
B-->C(Design)
C -->D[Development]
D-->E{Testing}
E-->F[Implementation]
F -->G{Maintenance}结论
Mermaid.js 在数据专家、项目经理和前端程序员创建视觉上吸引人的图表方面具有革命性意义。修改这些数据比以往任何时候都更省时,因为您可以轻松更改语法以适应即时的新计划和数据。在您进行操作时,您可以分解生成图表的繁琐工作。
关于作者
这篇文章由 Emma Bundi 撰写。Emma 是一位 Web 开发者和技术作家。她对 FOSS 及其对编程的巨大影响充满热情。她还热衷于通过技术写作向其他开发者传授她所学到的知识。Mwendwa 是个书呆子,几乎总是在阅读。
