InfluxDB 和 Grafana 入门
作者:Charles Mahler / 产品, 用例, 入门
2022 年 12 月 20 日
导航至
在您处理数据的某个时候,您可能希望能够使用不同类型的图表对其进行可视化,并使用仪表板组织这些图表。您还需要一个地方来存储这些数据,以便可以高效地查询。
用于存储和可视化时间序列数据的最流行的组合之一是 Grafana 和 InfluxDB。InfluxDB 用作数据存储,然后使用 Grafana 从 InfluxDB(以及可能的其他数据源)提取数据,以创建仪表板来可视化数据。
在本文中,您将学习如何
-
使用 Grafana 安装 Grafana 和 InfluxDB
-
将 Grafana 连接到 InfluxDB
-
创建您的第一个 Flux 查询
-
使用更高级的查询可视化财务数据
InfluxDB 概述
InfluxDB 是一个开源时间序列数据库,针对时间序列数据的快速和高可用性数据存储进行了优化,适用于监控、应用程序指标、物联网传感器数据、实时分析等用例。
Grafana 概述
Grafana 是一个开源数据可视化和监控平台。它用于创建仪表板和可视化来自各种来源的数据,例如 Prometheus 或 InfluxDB。
Grafana 允许用户快速创建数据可视化,例如图表、表格和热图。它还提供警报功能,允许用户在满足某些条件时收到通知。
设置 InfluxDB 和 Grafana
现在让我们开始安装 InfluxDB 和 Grafana。首先,您需要确保您的计算机上安装了以下内容
Docker 设置
本教程将使用 docker-compose 来管理 Grafana 和 InfluxDB。在运行以下脚本之前,请确保导航到您希望项目所在的目录。
进入所需文件夹后,在命令行中运行以下脚本
mkdir influxdb-getting-started-with-grafana
cd influxdb-getting-started-with-grafana
cat > ./docker-compose.yml <<EOF
version: "3"
networks:
monitoring:
services:
influxdb:
image: influxdb:2.3.0
ports:
- 8086:8086
networks:
- monitoring
grafana:
image: grafana/grafana:9.0.4
ports:
- 3000:3000
networks:
- monitoring
EOF此脚本将创建一个 docker-compose.yml 文件,该文件定义了 InfluxDB 和 Grafana 使用的网络和镜像。要启动容器,您只需运行以下命令
docker-compose up -dInfluxDB 设置
连接到 InfluxDB 时所需的凭据设置如下。
创建初始超级管理员凭据、组织、存储桶和全访问安全令牌。运行 influx setup 命令
influx setup --name myinfluxdb2 --host https://:8086 \
-u admin -p admin54321 -o my-org \
-b my-bucket -t my-token -r 0 -f已创建超级用户、组织、存储桶和访问令牌。此外,influx 命令会创建一个新的服务器配置对象,并将其存储到名为 myinfluxdb 的活动配置中。
注意:您可以定义任意数量的配置,以便轻松地使用多个 InfluxDB2 服务器。配置对象本地存储在您计算机上的 $HOME/.influxdbv2/configs 文件中。要列出所有可用的服务器配置,请使用命令 influx config ls。
Grafana 和 InfluxDB 连接设置
在 Grafana UI 中添加数据源
-
在浏览器中打开 https://:3000/datasources
-
以用户
admin,密码admin登录。 -
单击
Skip以跳过关于新密码的问题。 -
在左侧菜单中,单击齿轮图标,打开数据源。
-
单击添加数据源。
-
选择 InfluxDB。
-
在名为 查询语言 的下拉列表中,将 InfluxQL 替换为 Flux。
-
在名为 HTTP 的部分的 URL 字段中,键入
http://influxdb:8086/。 -
在 InfluxDB 详细信息 部分的 组织 字段中,写入
my-org。 -
在 令牌 字段中键入
my-token。(单击 保存并测试 按钮后,密码将被隐藏并替换为已配置的密码。) -
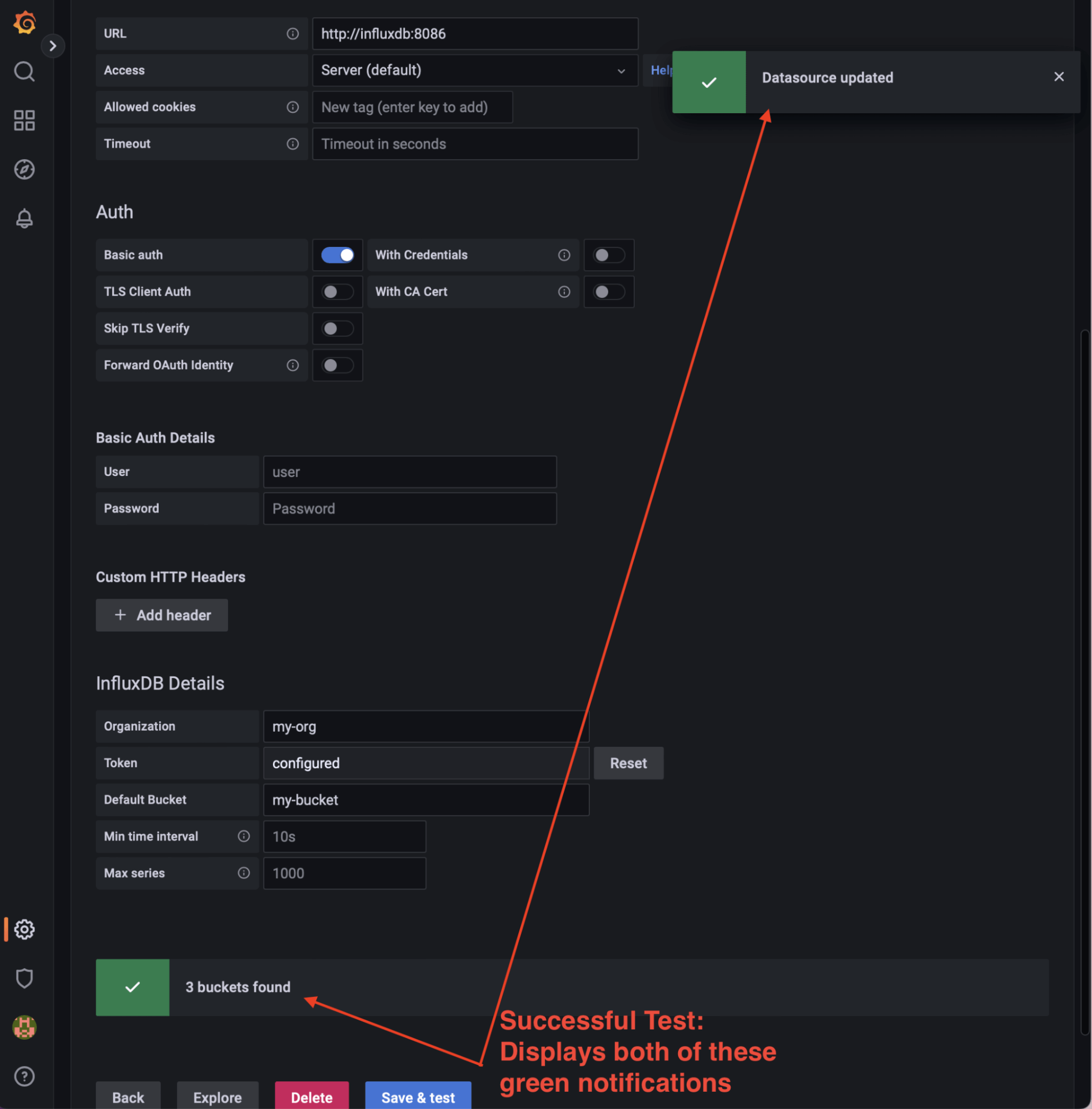
保存 & 测试:成功将显示两个绿色通知(找到 3 个存储桶 + 数据源已更新)。请参见下文。

注意:地址 http://influxdb:8086/ 是从 docker-compose 编排的内部网络中的 Grafana 容器可见的地址。
您的第一个来自 Grafana 的 Flux 查询
(更新:InfluxDB 3.0 放弃了 Flux 和内置的任务引擎。用户可以使用外部工具,例如基于 Python 的 Quix,在 InfluxDB 3.0 中创建任务。)
打开位于 Grafana GUI 左侧菜单中的 Grafana Explorer,图标为指南针。
在 Explorer 的第 1 行键入以下简单查询
buckets()点击位于右上角的 运行查询 按钮。结果是列出 3 个存储桶的表格。
存储桶 _monitoring 和 _tasks 是 InfluxDB 内部存储桶。存储桶名为 my-bucket,它是使用之前运行的 influx setup 命令创建的。
InfluxDB 也在 https://:8086 上运行。您可以使用以下凭据登录到 InfluxDB UI
-
用户:admin
-
密码:admin54321
使用 Flux 和 Grafana 做更多事情
在本节中,您将了解更多关于如何使用 Flux 以及如何使用 Grafana 仪表板创建更高级的可视化效果。
重点
-
将财务数据的 CSV 文件导入到 InfluxDB 中
-
使用简单的 Flux 查询来提取时间序列
-
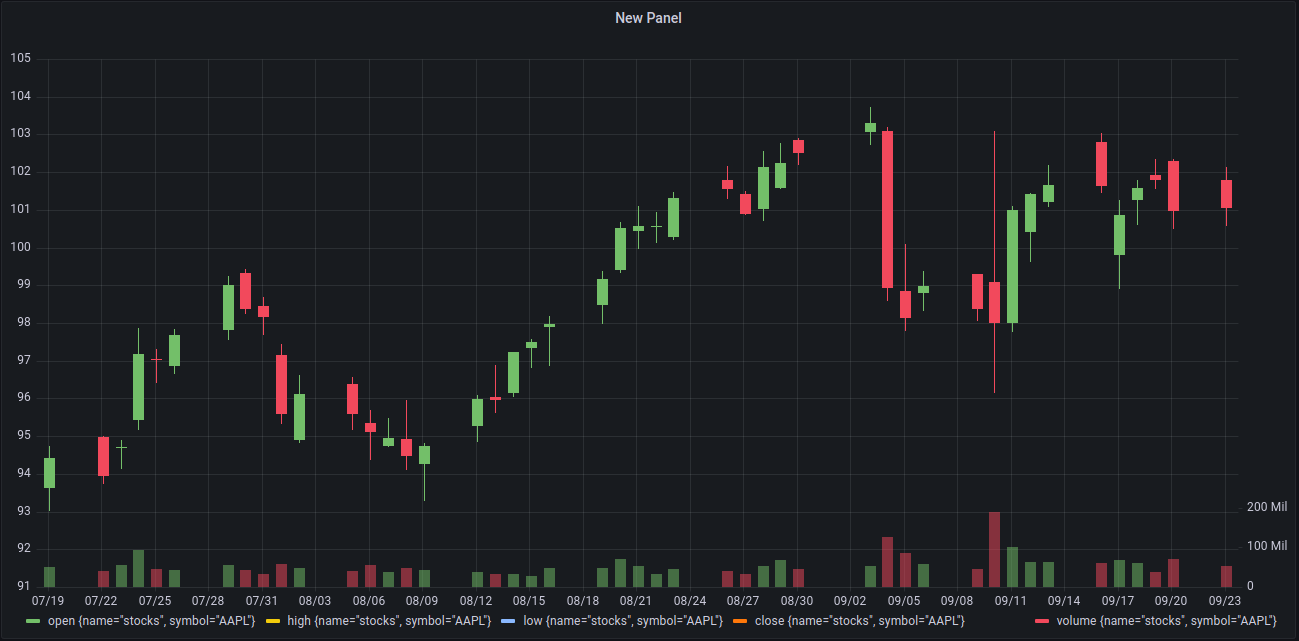
在烛台图表中进行数据可视化,并保存为 Grafana 仪表板中的面板
该数据代表选定公司的每日股票价格的历史时间序列,时间范围在 2010 年至 2016 年之间。
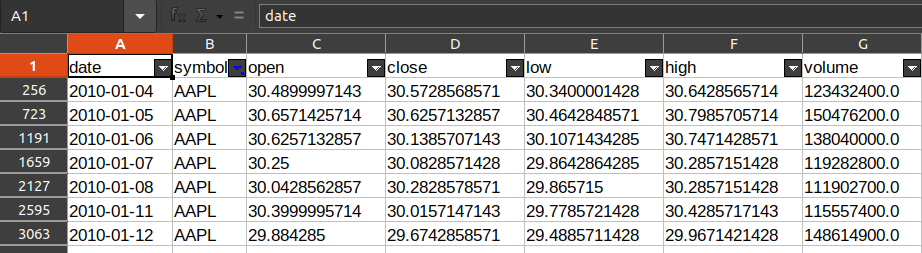
下图显示了 CSV 的头部,以预览电子表格的外观
该数据集是一个 50MB 的文件,包含 2010 年至 2016 年间 502 家公司的每日值,所有值均为双精度数字,用于开盘价、最低价、最高价和收盘价以及交易量。

在电子表格处理器中分析这种大小的数据是一个繁琐的过程。
将数据导入 InfluxDB
首先,您需要将财务数据 CSV下载到您的计算机上。打开终端并导航到 CSV 文件已下载到的文件夹。在使用 influx CLI 之前,请确保您正在使用正确的活动配置。
使用以下命令查看可用配置
influx config ls输出应生成一行,其中包含来自 InfluxDB 设置的配置
Active Name URL Org
* myinfluxdb2 https://:8086 my-org注意:星号表示配置处于活动状态,这意味着每次使用 influx 命令时都无需重复输入 –host 和 –org 参数。
将 CSV 数据导入 InfluxDB
运行此 influx CLI 数据导入和注释 CMD
influx write -b my-bucket -f ./stock-prices-example.csv \
--header "#constant measurement,stocks" \
--header "#datatype dateTime:2006-01-02,tag,double,double,double,double,double"注意:此 influx write 命令大约需要 12-15 秒才能完成。要在导入数据的 results printout 中打印运行时长,请将此“dry run”脚本添加到查询中:time influx write -b my-bucket
在 Grafana Explorer 中可视化时间序列数据
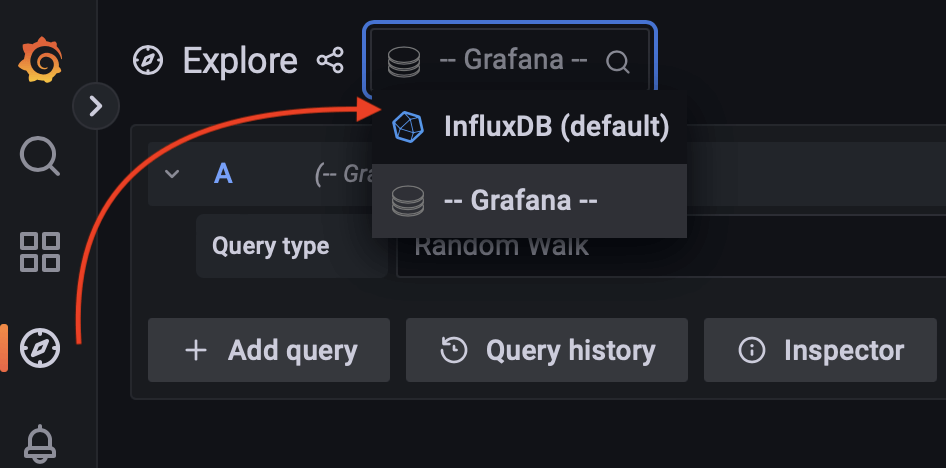
要开始创建仪表板,请使用下拉选择器选择 InfluxDB 作为您的数据源

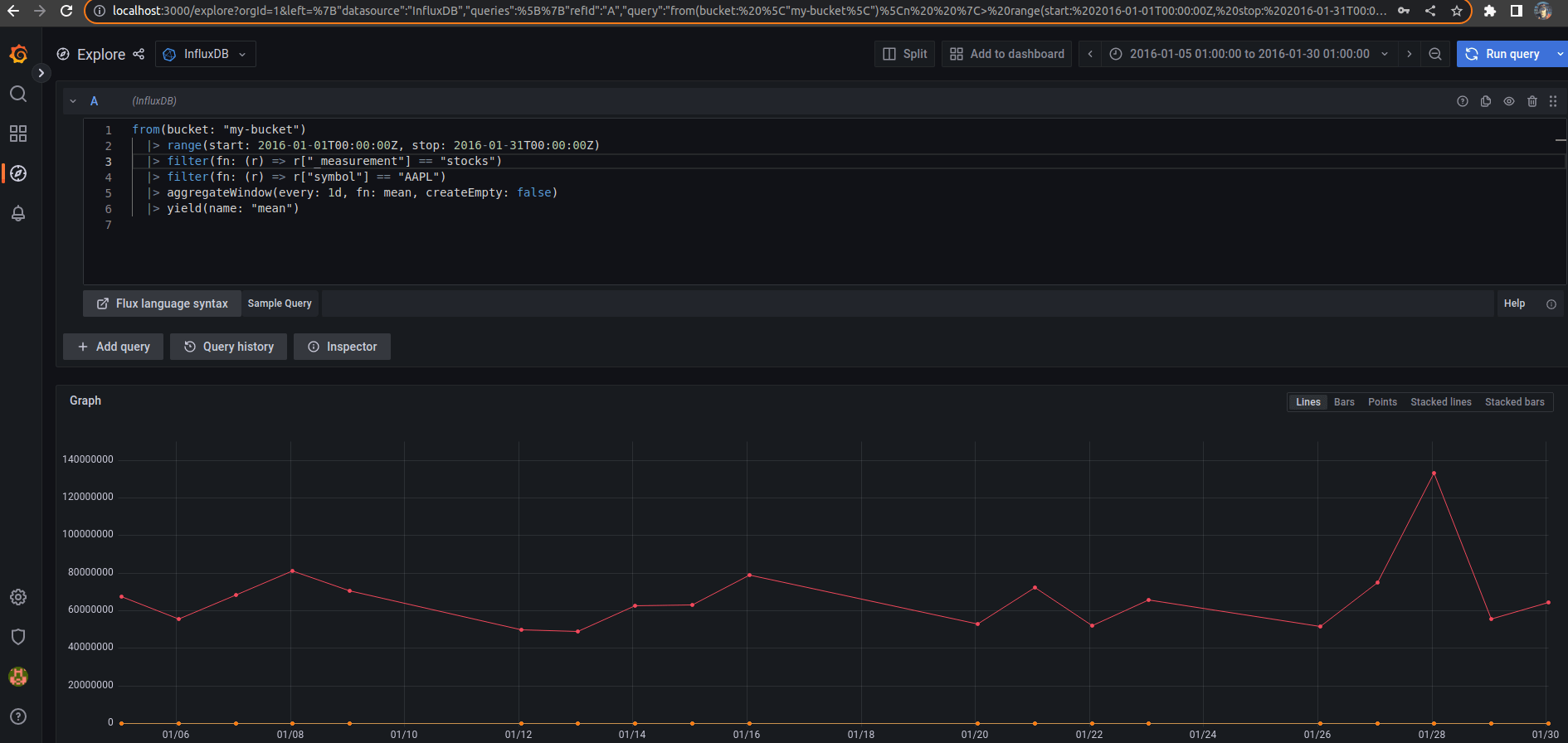
查询和可视化
运行以下 Flux 查询
from(bucket: "my-bucket")
|> range(start: 2016-01-01T00:00:00Z, stop: 2016-01-31T00:00:00Z)
|> filter(fn: (r) => r["_measurement"] == "stocks")
|> filter(fn: (r) => r["symbol"] == "AAPL")
|> aggregateWindow(every: 1d, fn: mean, createEmpty: false)
|> yield(name: "mean")
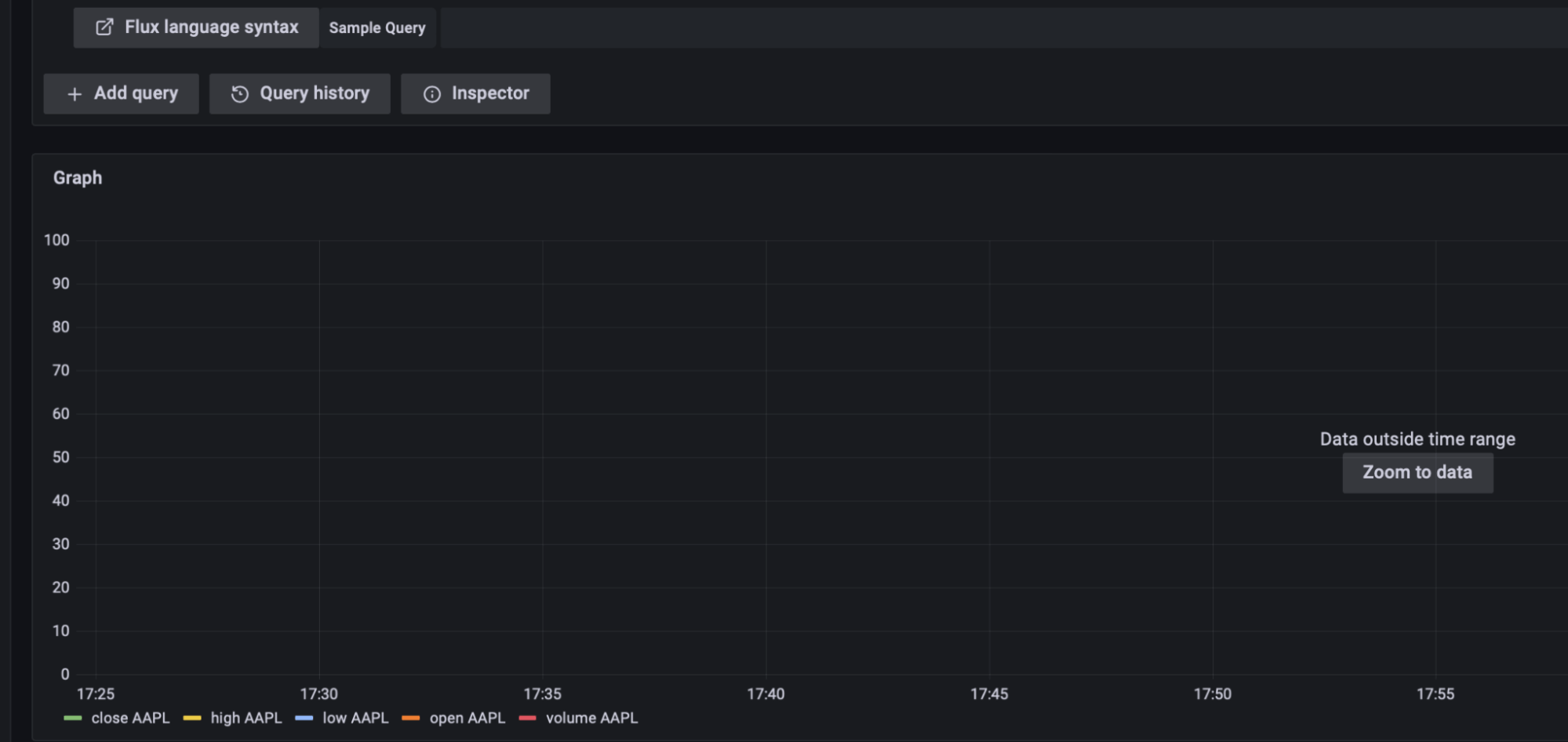
图表区域仍然为空,因为结果超出数据范围。单击 Zoom to data 按钮以查看正确时间范围(2016 年 1 月)内的 AAPL 原始数据。

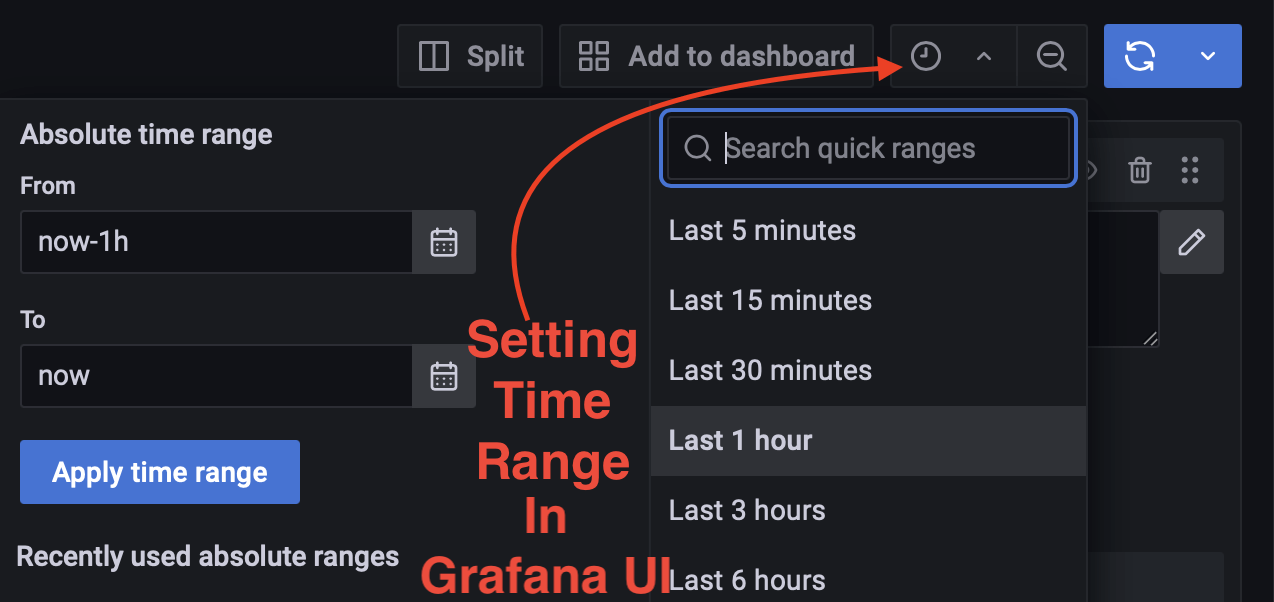
注意: 在 Grafana UI 中,可以简化查询时间范围以适应用户需求。在 Grafana UI 中调整数据时间范围是交互式的,并且易于调整(请参见下图)。

创建您的第一个 Grafana 仪表板
单击页面顶部的 Add to Dashboard 按钮。

将出现带有选项的消息框。选择 New Dashboard 并在新窗口中打开 Grafana 仪表板,以免丢失 Explorer 选项卡。
在新浏览器标签页打开后
-
在键盘上键入
e,等待几秒钟,面板的编辑模式将出现在页面上。 -
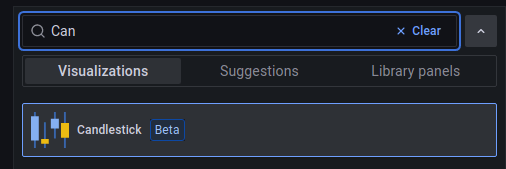
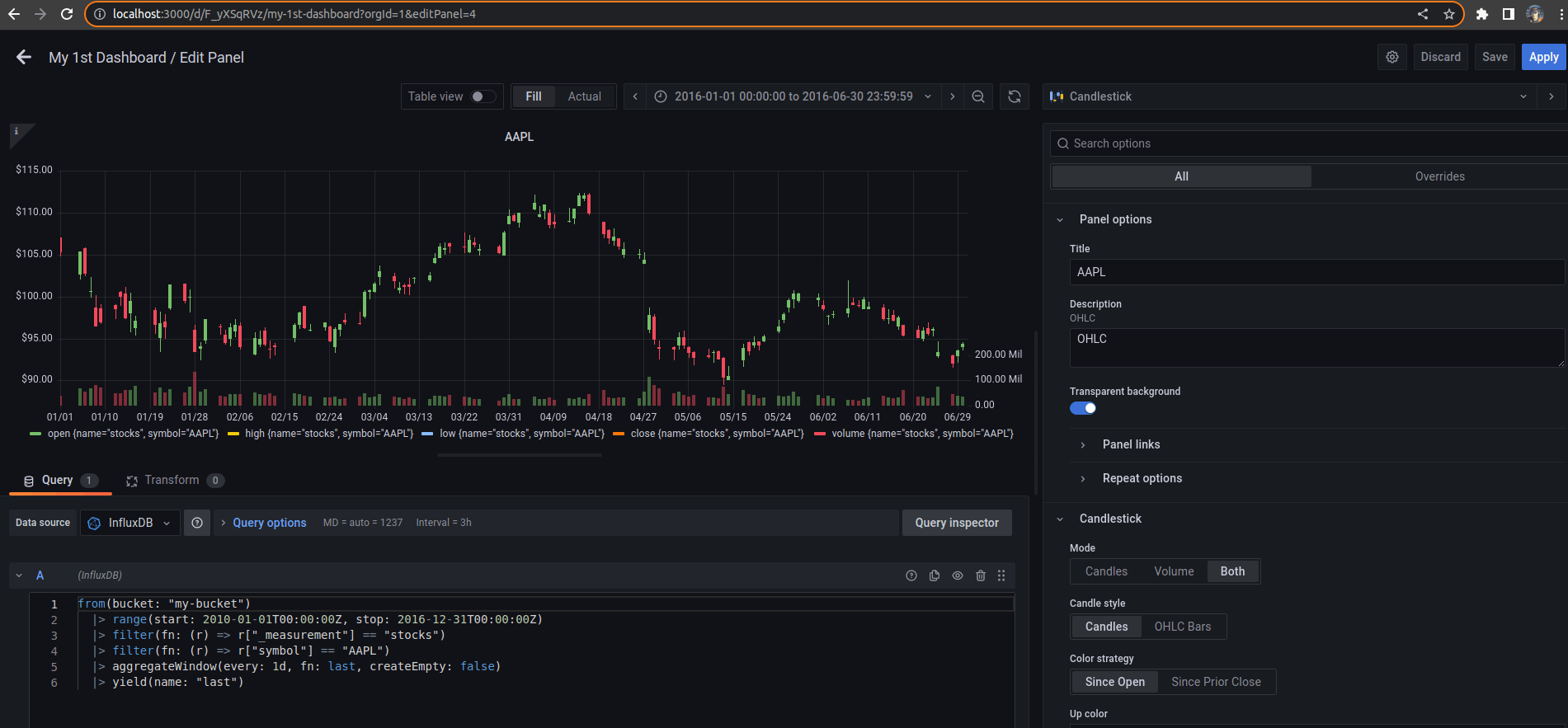
在右侧选择 Candlestick 类型。

然后
-
修改之前的 Flux 命令,并将第 2 行的时间范围从
2010-01-01扩展到2016-12-31。 -
单击 Apply 按钮。
要缩小,您可以使用 Grafana 工具栏中带有减号的放大镜按钮。键盘快捷键是 Ctrl+Z。
要放大,请用鼠标选择更大的时间范围,或者直接使用时间范围选择器(下拉控件)。

进入编辑模式并尝试其他可能性。享受您的新仪表板。

使用 Grafana 仪表板和 Flux 做更多事情
将 Flux 与 Grafana 结合使用提供了许多使用其他查询语言无法实现的选项和功能,例如连接来自多个数据源的数据,以及在返回查询之前对数据进行高级操作和转换。
-
Joins - 创建跨越多个存储桶的图表。例如,您可能需要一个 Grafana 图表来同时显示传输的字节数和每秒请求数;Flux 允许您查询这两个度量并将它们连接到一个表中。
-
多个数据源 - 使用来自关系数据库(例如 MySQL、MariaDB、Postgres、Microsoft SQL Server、Snowflake、SQLite、AWS Athena 和 Google BigTable)或来自 CSV 文件的元数据来丰富时间序列数据。例如,当您的时间序列数据包含客户编号字段但没有客户名称时,这非常有用。Flux 允许您拉入客户名称,以便可以在您的 Grafana 仪表板中显示它。
您可能会发现一些其他有用的 Flux 功能
关于使用 InfluxDB 和 Grafana 的其他资源:如何将 Grafana 与 Home Assistant 集成
