Chronograf 1.5 和 Kapacitor 1.5 发布
作者:Russ Savage / 产品, 用例, 开发者
2018 年 5 月 23 日
导航至
Chronograf 在一年半前启动,目标只有一个:成为 TICK Stack 的用户界面。我们的目标没有改变,但我们的用户利用我们的堆栈进行指标和事件的方式正在演变,这意味着我们也在演变。
用于指标和事件的现代平台
指标和事件收集一直是 InfluxData 平台的核心。指标可能是用户推送到平台的首要数据类型。利用我们的开源数据收集代理 Telegraf,用户可以快速设置收集代理,以闪电般的速度收集和推送 CPU 指标、内存、磁盘使用率以及数千个其他指标到 InfluxDB 中。
指标生成可操作的见解,并为组织中的可观察性提供快速的成功,因此 Chronograf 的许多当前功能都侧重于显示指标是合理的。我们提供的每种图形格式都是某种指标可视化。服务器 CPU、磁盘空间、内存使用率、温度:这些都可以使用我们今天的图形类型轻松快速地显示。Chronograf 允许您构建由许多单独指标组成的仪表板,可视化同一仪表板单元中不同度量的多个指标,以及可视化来自一个或多个 InfluxData 实例的多个仪表板单元。但是 InfluxData 是用于指标和事件的现代引擎,因此只关注一个是不够的。而且,根据客户和社区的反馈,可视化有关您事件的指标在许多情况下只是不够详细。用户希望能够在指标提供的上下文与其相关事件数据之间进行切换,而这一切都在同一个用户界面内完成。
时序数据的表格视图
在过去的一年半中,越来越多的用户以基于文本的数据形式将原始事件数据推送到平台中。这些用户需要可视化其事件的方法,并将这些事件视图整合到其指标仪表板中。他们希望通过使用他们投入时间和专业知识构建的相同仪表板来可视化其指标数据,从而清楚地看到哪些事件导致了异常。
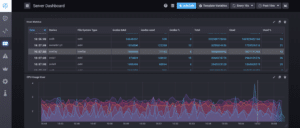
今天,随着 Chronograf 1.5 版本的发布,我们为时序数据引入了一种表格单元格类型,允许您以表格格式查看时序数据。这是我们在单个视图中整合指标和事件的整体视图的第一步,从而实现比以往更深入的分析。

Chronograf 中的表格允许用户滚动和扫描其基于文本的时序事件以及对他们重要的指标。此外,您可以隐藏时间列(或任何列),并为仪表板用户提供额外的上下文。

我们内部使用表格已有一段时间,以便在我们的 InfluxDB Cloud 客户监控仪表板中添加详细信息。我们认为您会喜欢在表格中查看数据,我们很乐意听到您发现的任何问题或您如何在分析中使用它们,以便我们可以使表格变得更好。
Kapacitor 增加了对 Kafka 和 Slack 工作区的支持
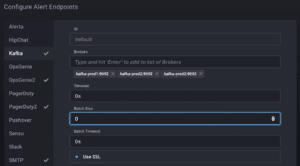
Kapacitor 1.5 版本的发布带来了额外的功能,这些功能提供了与企业公司已经习惯的复杂警报和处理工作流程的集成。我们添加了将警报消息直接推送到任何 Kafka 主题的功能,以便下游系统可以适当地处理警报。对于由 Kafka 总线和用于处理的微服务组成的消息架构,这使您可以将 Kapacitor 警报的强大功能与架构的其余部分快速集成。
 <figcaption> Chronograf 为您提供了一种轻松配置 Kafka 警报端点的方法。</figcaption>
<figcaption> Chronograf 为您提供了一种轻松配置 Kafka 警报端点的方法。</figcaption>
Slack 是许多大型组织中首选的内部通信系统。许多团队正在利用多个工作区与不同的团队、客户或其社区进行沟通。最新的 Kapacitor 允许您配置多个 Slack 工作区,以便可以在一个地方管理所有警报。
除了这些更大的功能外,Kapacitor 还根据客户反馈添加了一些小的改进,以使编写 TICKscript 更加容易,包括支持用于 POST 到 HTTP 端点的自定义 JSON 有效负载,以及在您不需要时抑制有关缺少点的日志行的能力。我们还整合了最新版本的 OpsGenie 和 PagerDuty API,以便用户可以继续利用这些工具进行警报。
Chronograf 和 Kapacitor - 协同工作效果更佳
Chronograf 是 TICK Stack 的用户界面,这意味着提供的不仅仅是可视化。我们首先在 去年 10 月的 Chronograf 1.3 中引入了 TICKscript 编辑器,这加深了 Kapacitor 和 Chronograf 之间的集成,我们继续通过 2 月份的 Chronograf 1.4 增强了 TICKscript 编辑器。随着平台中引入新功能,我们希望使用户从第一天起就可以访问它们。
所有新的 Kapacitor 1.5 功能都可通过 Chronograf 1.5 供用户使用。Chronograf 1.5 允许您配置 Kafka 主题作为警报目标,并与 Kapacitor 1.5 一起设置多个 Slack 工作区。
在此处下载 Chronograf 1.5 和 Kapacitor 1.5 版本。
不仅仅是表面
Chronograf 1.5 最新版本中的并非所有更改都肉眼可见。Chronograf 团队一直在幕后忙碌,确保我们跟上最新的技术和最佳实践。我们已升级到 React 16,并在将我们的 Javascript 代码库转换为 Typescript 方面取得了巨大进展。这些更改提高了应用程序的整体性能,并使我们能够更快地发现问题,从而在问题影响客户之前解决它们。我们还解决了 50 多个错误修复,以改进 UI 中的仪表板构建和查询管理。您可能不会注意到所有这些修复,但它们在确保我们为用户提供最佳体验方面发挥了重要作用。
下一步是什么?
对于 Chronograf,我们正在继续投入精力,以新的方式和更大的规模为用户提供有关其事件的见解。如何在单个页面上传达 10,000 个实体的信息并使其可操作?我们还在研究客户如何以其他方式使用表格数据视图,特别是围绕提供推送到 InfluxDB 中的实体的概述。我们还在展望未来,使用 IFQL,我们的下一代查询语言,并专注于为用户提供快速启动和运行的最佳体验。请关注我们在 6 月伦敦 InfluxDays 活动上的更多公告。
