5 仪表盘设计最佳实践
作者:Charles Mahler / 用例, 开发者
2022 年 1 月 6 日
导航至
本文最初发表于 The New Stack,经许可在此处转载。
在一个日益数据驱动的世界中,总结和显示数据,同时使其易于理解和可操作的能力比以往任何时候都更加重要。
仪表盘出现在所有类型的软件中,其设计背后有各种方法。尽管它们在外 appearance 和显示的信息方面有所不同,但在概念层面上,所有仪表盘都具有相同的目标和目的。正确设计的仪表盘的目的是整合实现特定目标所需的所有信息。目标是什么将对仪表盘的设计方式产生最大的影响。

在本文中,您将学习许多最佳实践和设计原则,这些实践和原则在您设计仪表盘以可视化软件应用程序中的数据时非常有用。
用户至上的设计
在构建和设计仪表盘时,用户必须放在首位。如果不考虑谁将使用仪表盘以及他们的目标是什么,您真的无法设计出一个出色的仪表盘。
您应该问的一些问题是
- 仪表盘的预期用户是谁?
- 他们的目标是什么?
- 他们将使用什么类型的数据?
- 用户需要多少细节?
- 将使用哪些设备来访问仪表盘?
归根结底,创建仪表盘的唯一原因是为了增加用户的价值。仪表盘的价值在于使数据更易于理解,以便用户可以对数据采取行动;否则,人们只会选择查看电子表格中的原始数据。
作为设计师或开发者,这可能很难接受,但实用性应该是您在仪表盘中可视化数据时的首要任务。
仪表盘的类型
仪表盘种类繁多,但可以大致分为三类。在构建仪表盘时,考虑您的仪表盘将属于哪一类可能很有帮助,这样您就可以考虑哪种类型的数据可视化最适合您的特定类型的数据和仪表盘。
运营仪表盘
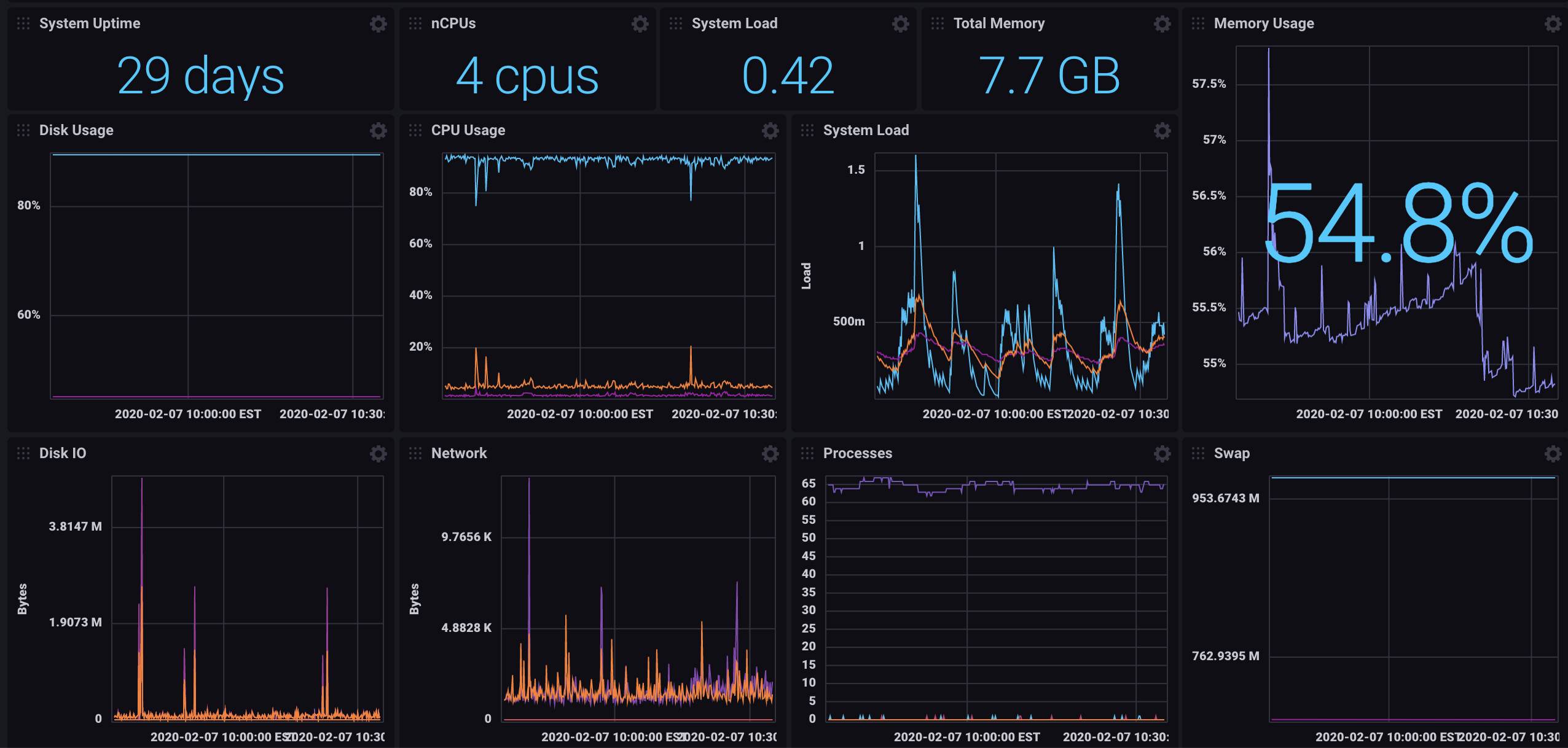
运营仪表盘的目的是让用户了解当前正在发生的事情的概况。这些仪表盘通常具有实时或近实时的更新显示,以便用户可以快速对数据变化采取行动。典型的运营仪表盘用例类似于软件监控,其中仪表盘用户希望快速知道是否出现问题。
等待图表更新一小时不是一个选项。运营仪表盘应该相当简单,以便用户可以快速浏览并了解正在发生的事情。
分析仪表盘
分析仪表盘允许用户分析较长时间线上的趋势,以推动业务决策。这些仪表盘的数据对时间不那么敏感,不需要快速操作。这种类型的仪表盘应该使用户可以轻松地深入研究并深入了解任何引起他们注意的数据。
战略仪表盘
战略仪表盘是一种更高级别的仪表盘,旨在用于长期规划。它们可用于跟踪长期公司战略和行业范围趋势的结果。此仪表盘的目标是使高管能够快速了解主题,而无需深入细节。
基本仪表盘设计原则
在本节中,您将学习一些基本的设计原则,在设计仪表盘时,您需要牢记这些原则。
颜色设计
颜色是引导观看者注意力的好方法。与其使用大量大胆的颜色,不如采取简约的方法。对您想要引起注意的元素使用对比鲜明或大胆的颜色。
考虑人们已经与某些颜色相关联的事物也是一个好主意。如果您正在构建一个运营仪表盘,该仪表盘正在监控某些事物并具有某种状态值,则可以将其设置为绿色表示一切正常,红色表示出现问题。直观的颜色渐变可用于显示数据范围,并立即让查看者了解数据要表达的内容。考虑到这一点,您可能不想使用红色和绿色等颜色来显示类别,因为人们可能会自动将以红色显示的类别与某些不好的事物联系起来。
删除不必要的元素
从设计的角度来看,任何不能传达有用信息的内容都应删除。诸如图表网格或装饰之类的无价值事物就是典型的例子。这还可以包括看起来很酷但实际上并未为仪表盘添加任何内容的事物,例如仪表图,其中一个简单的数值在占用更少空间的同时为用户提供相同的信息。
如果您感到冲突,您可能应该谨慎行事,如果某物不增加任何功能价值,则将其删除。空间是仪表盘的珍贵商品,因此您不想在仅仅为了好看而存在的事物上浪费任何空间。
比例的运用
使用比例和相对大小来显示数据差异是另一种使查看者可以快速理解数据的方式。诸如气泡图、面积图或桑基图之类的图形可用于直观地显示一目了然的差异。
不要扭曲现实
仪表盘的目的是有效传达信息,以便用户可以做出更好的决策。这意味着您不应试图误导人们或引导他们做出某些决定。修改单位或垂直比例以使变化看起来比实际更大可能会增加混乱并分散您试图传达的数据的注意力。
即使使用错误的图表类型来显示信息,也可能无意中做到这一点。一个例子是使用 3D 饼图,根据其旋转方式,可能会使某些部分看起来比实际更大。相反,更好的选择是使用简单的条形图,这样可以减少被误解的风险。
仪表盘设计最佳实践
在本节中,您将学习一些更具可操作性的最佳实践,您可以实施这些实践来改进您的仪表盘。
- 信息层次结构
您在仪表盘上显示的信息应按逻辑组织。许多用户研究表明,人们在查看页面时会以 F 形模式阅读,仪表盘的左上角最受关注,而右下角最不受关注。这意味着无论什么数据和见解最重要,都应放在仪表盘左上角的主要位置,以便它有最好的机会引起用户的注意。
仪表盘的其余部分应根据优先级显示。主要部分下方应是支持详细信息或趋势。在此之下,您可以提供数据表或更具体的信息。
整个应用程序的信息层次结构也很重要。如果用户想要深入了解与仪表盘的某个部分相关的详细信息,他们应该能够轻松导航到包含该数据的新页面或仪表盘。
- 一致的布局
为仪表盘设置一致的布局有助于用户提高工作效率,并在没有挫败感的情况下获得所需的信息。这适用于仪表盘本身的布局以及仪表盘中包含的图表。诸如图例、标签、轴、样式和每个图表的工具等内容应放在相同的位置。
一个很好的例子是销售代表的仪表盘,用于快速了解客户帐户的概况。理想情况下,仪表盘对于所有客户在布局方面看起来都是相同的,因此即使销售代表刚刚调到该帐户,仍然可以快速了解公司的概况。
- 提供上下文
使用仪表盘的人员绝不应被迫猜测或对他们所看到的内容做出假设。这意味着您需要确保图表具有标题,并且可能具有副标题来解释它们显示的内容。应提供图例和标签,以让查看者知道数据代表什么。
使用交互式元素(例如,当用户将鼠标悬停在数据点上时显示的工具提示)是一种在图表上没有大量杂乱的情况下提供更多上下文的好方法。用户仅在需要时才看到其他信息。
- 5 秒规则
仪表盘的一个通用经验法则是,用户应该能够在 5 秒内找到他们需要的任何内容。如果找不到,则有几种方法可以解决此问题。第一种方法是删除任何与仪表盘核心目标无关的图表,以减少混乱。第二种选择是通过将不同的图表分组到相关的部分并放置标签和标题来更好地组织仪表盘,以便用户可以找到他们正在寻找的内容而不会迷路。如果经过这些更改后仪表盘仍然显得过于复杂,您可能需要将其分解为多个不同的仪表盘,每个仪表盘都更加专注。
- 性能
设计仪表盘时经常不考虑的一个方面是仪表盘的实际性能。即使您在设计方面做得很好,但如果加载速度等方面的性能很差,最终用户也会讨厌它。如果您知道您的许多用户将从移动设备上查看您的应用程序,则您必须考虑带宽和数据费用方面的潜在问题。这可能会导致您更改最初加载数据的方式或仪表盘中包含的功能类型。
另一个例子可能是未针对大型数据集正确测试仪表盘。小型测试数据集可能工作正常,但真实世界的数据集可能会使仪表盘速度变得非常慢。

仪表盘的基础
如果您在创建仪表盘时牢记从本文中学到的信息,您将拥有一个很好的基础可以开始。您永远不会在第一次尝试时就做到完美。出色仪表盘设计的关键是拥有一个迭代过程,您不断从用户那里获得反馈,然后根据该反馈改进您的仪表盘。
